Simple Question, Is Adding a header code in WordPress important? Answer is yes, For any reason you have to add header or footer code in your website. For example analytics code for analysing your website performence and audience, Many Monetization platform like Google Adsense ask for add a code to header of website.
Another example, When you start a blog or create a website for any reason, you have to add them in search engine's webmasters tool for taking a place in search results. Webmaster tools ask you to verify ownership of a Domain. adding html tag in website's header is easiest way to verify ownership.

Well, Mostly theme like Jannah and Foxiz comes with built-in add header code or footer code functionality. Here we are going to add header code in WordPress website with help of a plugin.
Add HHeader code in WordPress
Let's get into dive, how you can add Header and Footer Code in WordPress easily.
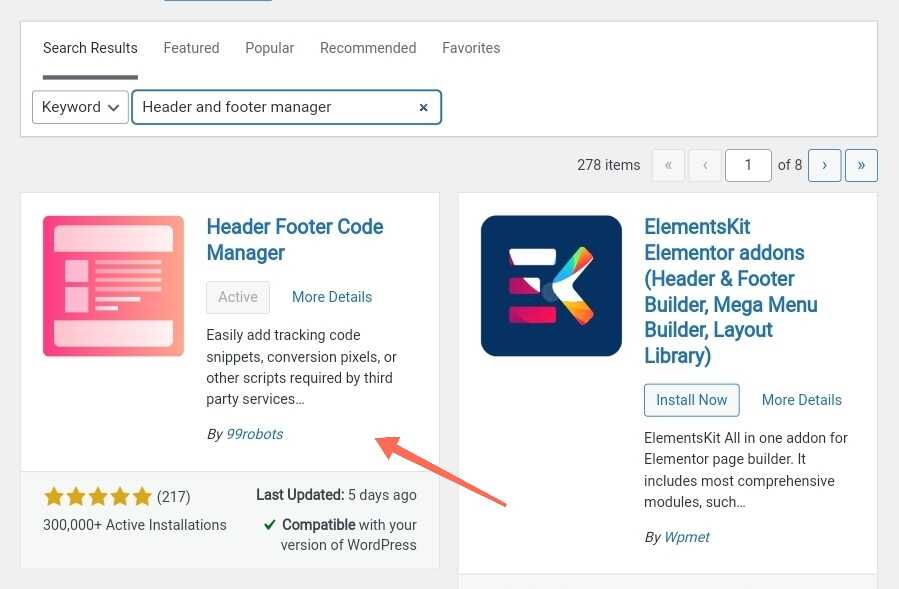
First of all, Go to your website's WordPress Dashboard. Then click on the add new plugin in left side menu section. Now search for “Header and Footer manager” in left side search-bar. Install first one as shown below in image, after installation complete just activate it.

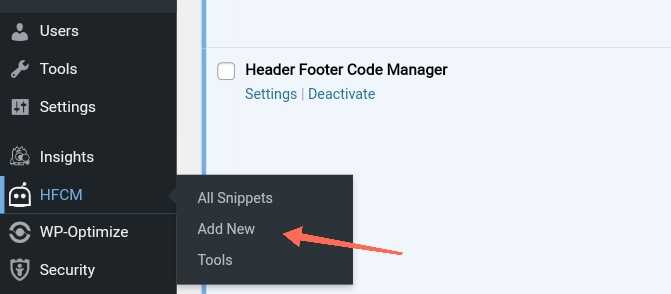
After successfully activating the plugin, click on HFCM (Header and footer manager) and then add new.

Now give a name in Snippet Name section. For example if you're adding analytics code then it could be “Analytics Header code or Analytics JavaScript tag”.
Select Snippet type from in html, javascript or CSS.
Choose where you want to place code site-wide, Homepage or a particular page. You can also exclude posts or page if there is no need for that particular code, it will help in speeding up your website.
Now choose code placement location between header and footer.

You can also select device type like mobile, Tablet or desktop to display the code or custom CSS. Select “Show on all Devices” if you want display on every device.
You may want activate the header or footer code instant on your website. If not, you can select inactive in status section. You can activate it after at any time in a single click.
For example we added a Google Adsense code in the box. You Paste your own Snippet or code in the box and save it.
Great, Finally you successfully added your Snippet/code in your website.
Bonus Tip – If your website speed is slow or going down and you want speed up your website then try Bluehost Hosting. If you don’t have enough budget for Bluehost Hosting, don't worry just try budget friendly Hostinger Hosting. Great thing is they provide money-back guarantee trial. If you face any problem they are ready to help.